WordPressのお問い合わせページをどうするか考えた時には、主にプラグインを導入するか外部のお問い合わせページを導入して表示させるなどが考えられるかと思います。
今回はその中で、Google FormsをWordPressのお問い合わせページに表示させる方法をご紹介します。
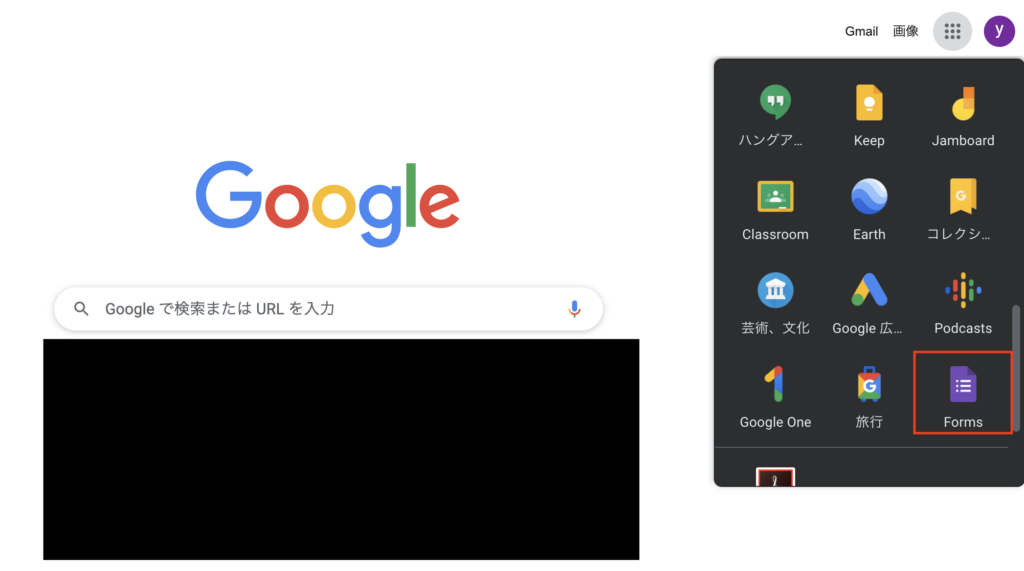
まずは、以下のように「Forms」を選択します。
Googleアカウトをまだ作成していな人がいれば、作っておいて損はないのでぜひこの機会につくってください。Google Formsをお問い合わせページに導入しようと考えている人の中でGoogleアカウントをまだ作っていない方はいないと思いますが‥

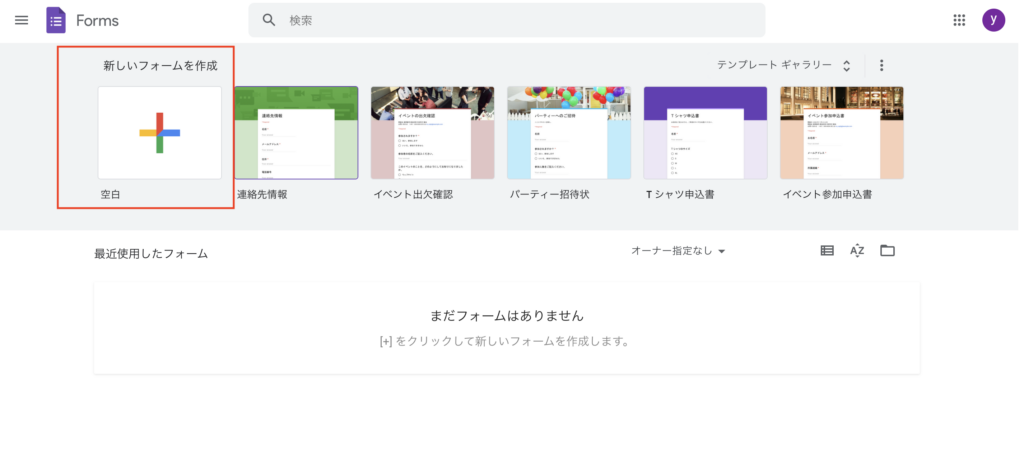
Formsを選択するとフォーマットが色々と用意されてますが、今回は一から作成するので、「空白」を選択してください。

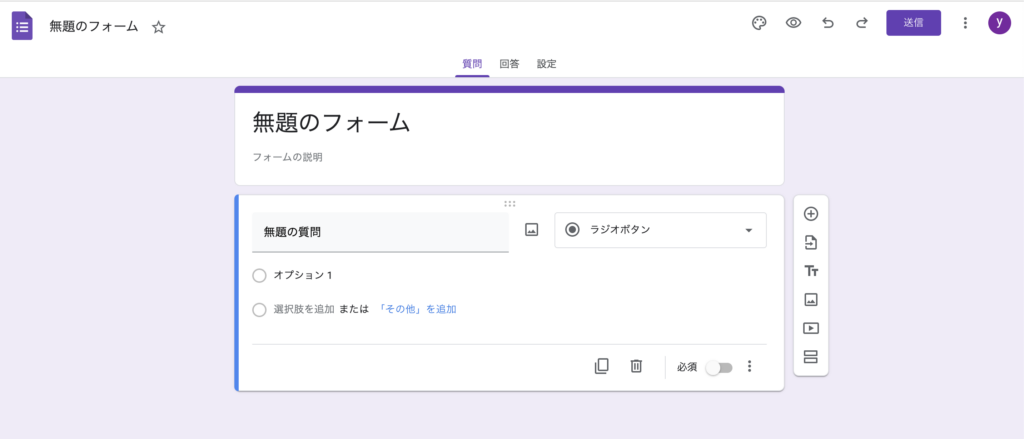
「空白」を選択すると、以下のような画面が表示されます。

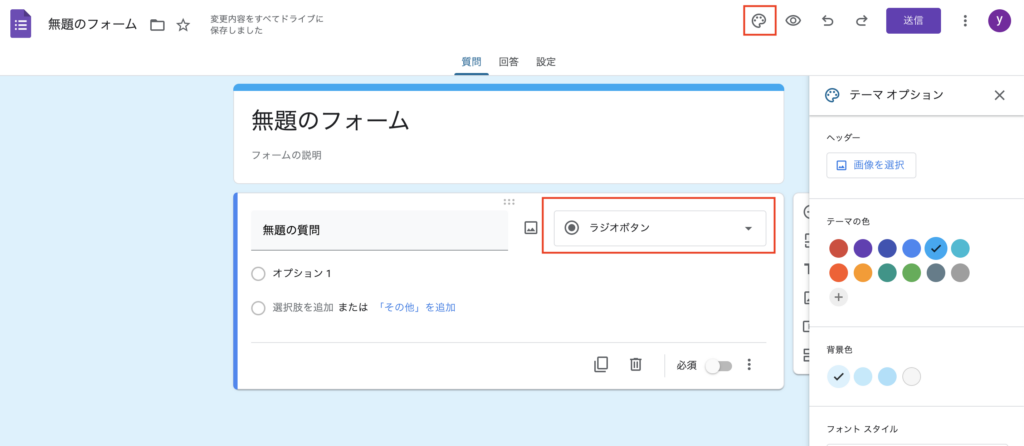
右上赤枠のパレット的なアイコンをクリックするとテーマの色等を変えることができます。
今回は試しに水色っぽい色を選択しました。
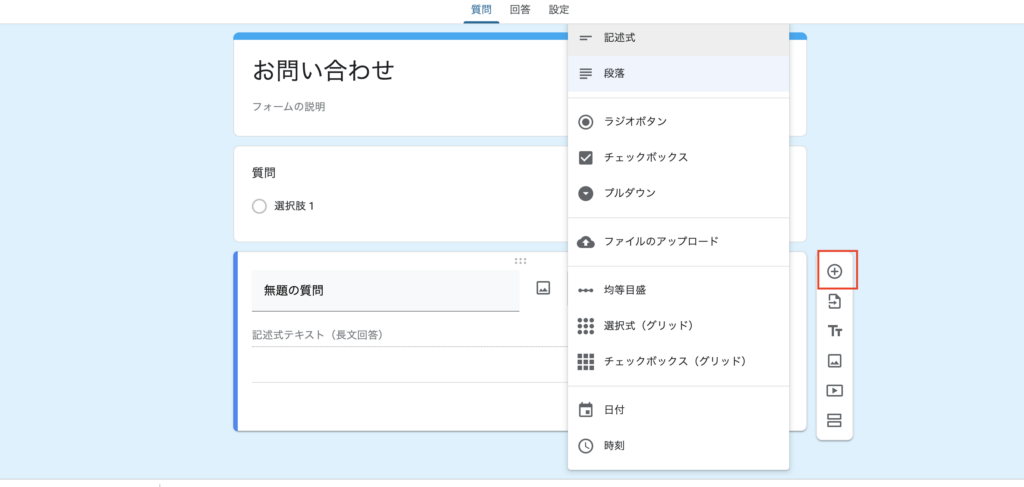
中央赤枠の画像では「ラジオボタン」となっている箇所を選択すると

形式が選択できます。
・記述式
・段落
・ラジオボタン
・チェックボックス 等々
が項目に合わせて選択できます。
今回は簡易的なお問い合わせの作成をしたいと思いますので、「記述式」や「段落」を選択して、自由記述の項目にしたいと思います。ラジオボタンやチェックボックスは例えばアンケート等を取りたい時に活用できるかと思います。色々と試してみてください。
以下画像の赤枠の「+」を選択すると項目を増やすことができます。

項目を追加して、「氏名」「メールアドレス」「問い合わせ内容」等を作成してみてください。

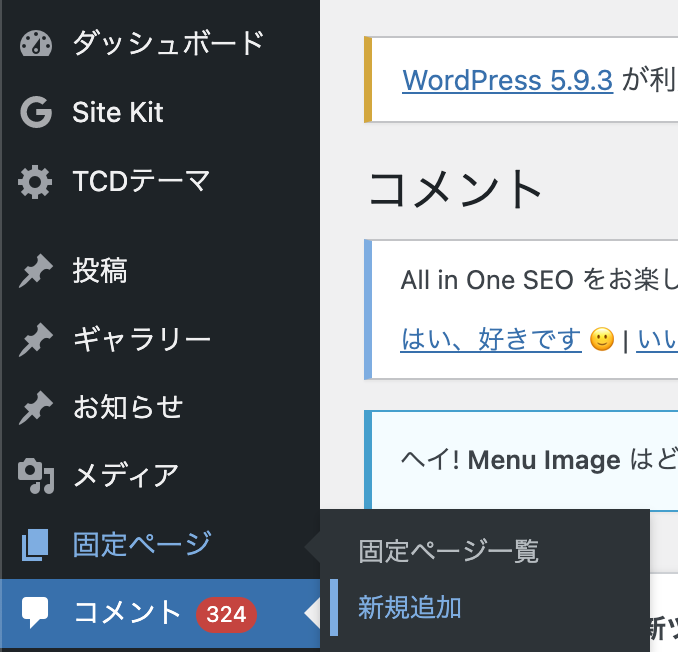
そこまで準備ができたら、Word Pressの方で固定ページの新規追加でお問い合わせ用のページを作成します。

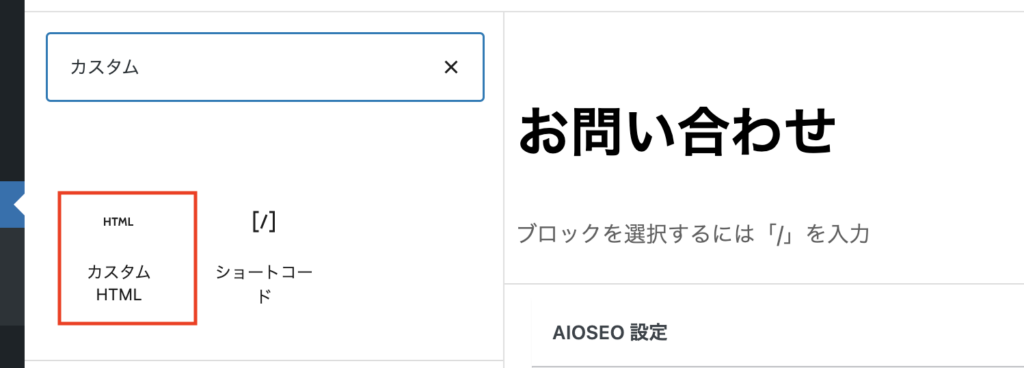
最近のWord Pressで最新に更新されている方であれば、本文入力の箇所で「カスタムHTML」があると思いますのでそれを選択します。

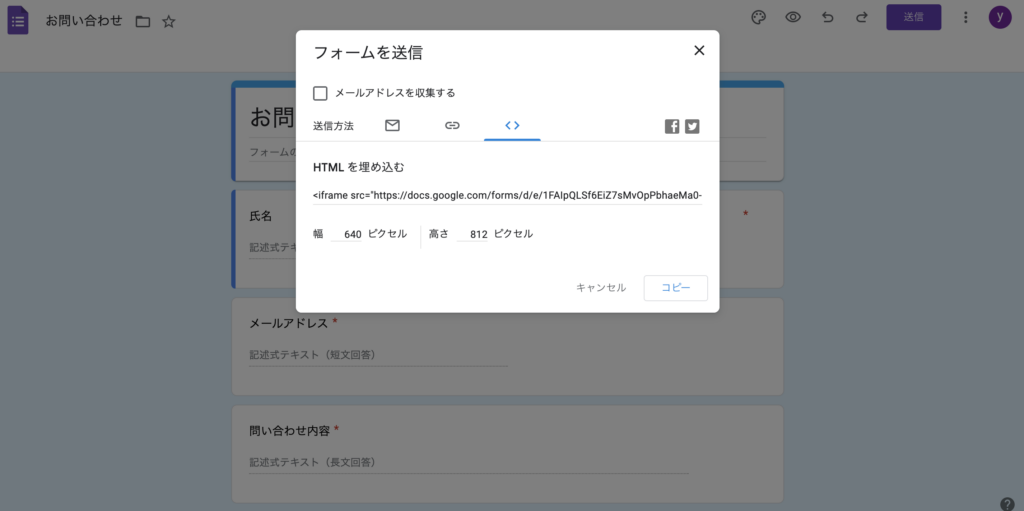
Google Formsの方に戻って、「送信」⇨「<>」を選択すると「HTMLを埋め込む」と言う表示がされます。

なので、コピーを選択してコードをコピーして、先ほどWord Pressで選択した「カスタムHTMLに張り付けして貰えれば

お問い合わせページ内にGoogle Formsを埋め込むができます。

コメント