このブログサイトは、WordPressを使用しているのですが、記事を書いていくと大量に画像を保存しないといけなくなるので何か良い方法がないかと考えていました。Google Drive内に保存した画像をホームページ上に表示することが可能なことに気づいたのでその方法をご説明いたします。
1 画像をGoogle Driveの「マイドライブ」に保存する。
共有ドライブでもいいと思いますが、私はマイドライブに保存しています。
外部に共有するものと共有しないフォルダ管理するのに共有ドライブを使用したいという方は、共有ドライブに画像を保存してください。

2 画像の呼び出しをしたい箇所に「http://drive.google.com/uc?export=view&id={ID}」を入力する。
画像を呼び出ししたい箇所に上記URLと{ID}部分はGoogle Driveの画像のIDに置き換えて入力します。
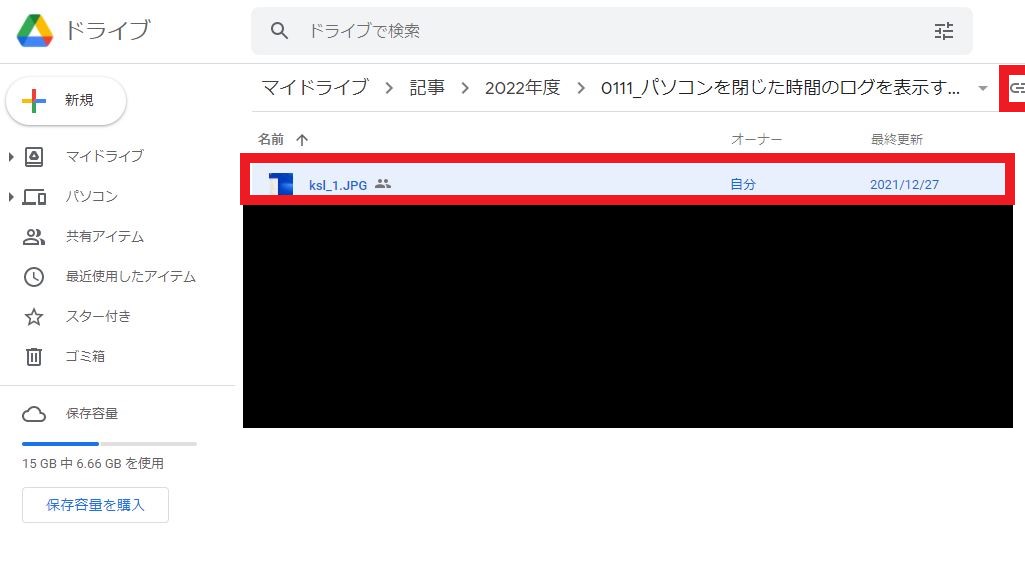
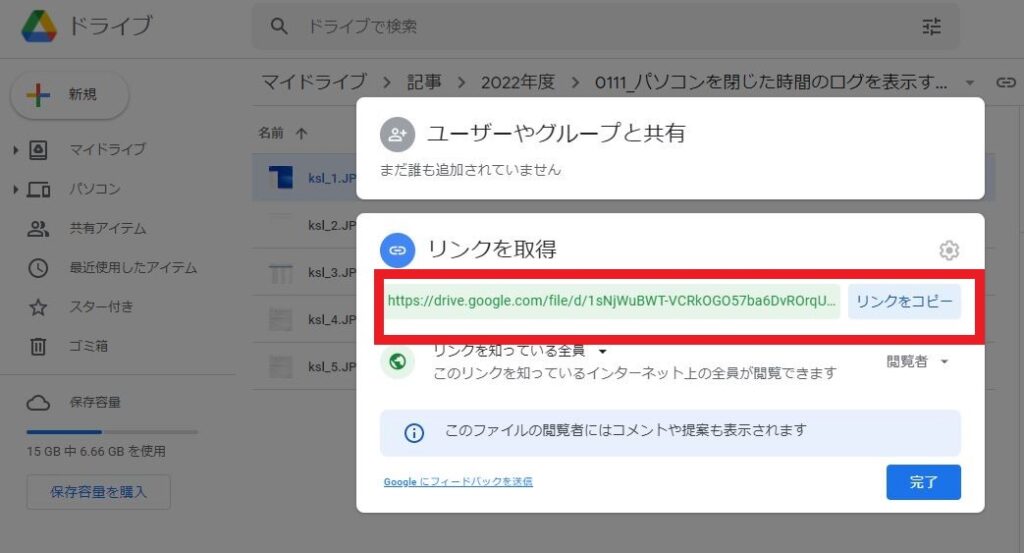
Google Driveの画像のIDの確認方法は、まず以下の画像の通りリンクを表示してください。

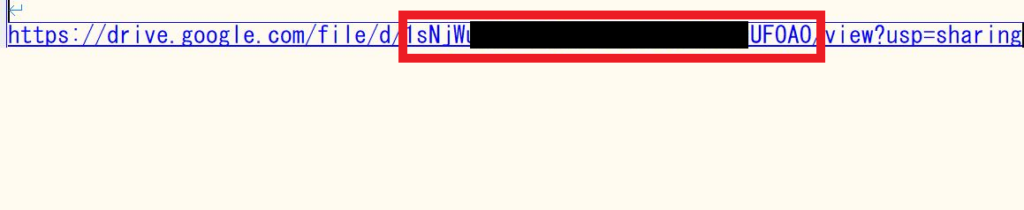
リンクをコピーしてエディタ等に貼りつけると以下のような形になっているかと思います。

その中で、スラッシュで区切られて赤枠の部分がIDに相当する箇所になります。
それで、先ほどのURLと組み合わせて「http://drive.google.com/uc?export=view&id=1sNjW■■■UFOAO」のようなURLをホームページ上で表示したい箇所に記載すると呼び出されて表示されるようになります。
呼び出しできない人は、Googl Drive上の画像の共有の設定が「リンクを知っている全員」となっているか確認し、なっていなければ権限変更して試してみてください。
追記
2024年1月現在上記の方法で画像が表示されなくなっております。
表示方法がわかりましたら記載いたします。
コメント